Cloning of Freshly website
website built using HTML, CSS, Function - Team Samurai II - Chambal
Project-link: github.com/Hinduraj8199/freshly.com_Project
Our project is to clone a freshly website. Freshly is a New York-based prepared meal delivery company that delivers throughout the United States. The freshly is not only concentrated on delicious but also nutritious food.
Team members
Hindhuraj kadam
Ashwani sahu
Bhargavi
Syed yaseen
Roles and Responsibilities :
We went through the website and firstly, we decided to built landing page. We split the landing page to 4 parts. After completing landing page we decided to built other pages. We referred to official documentations from MDN documentation and other resources.
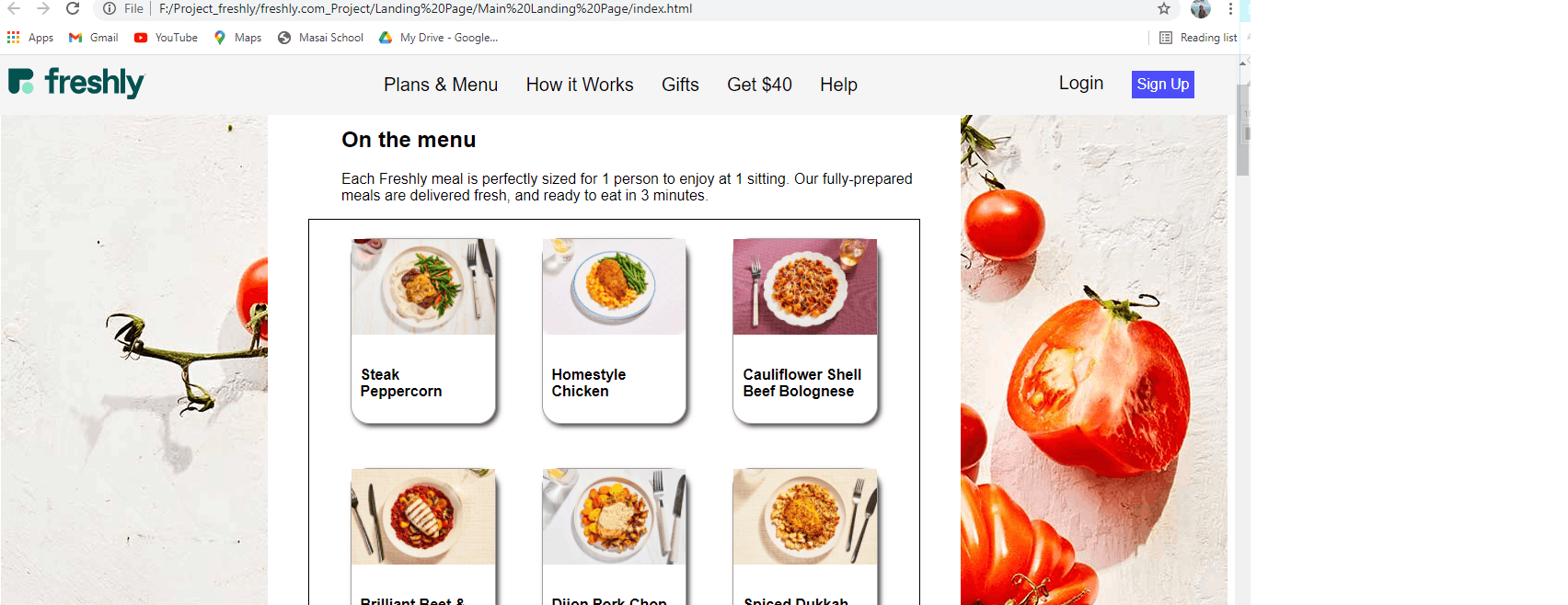
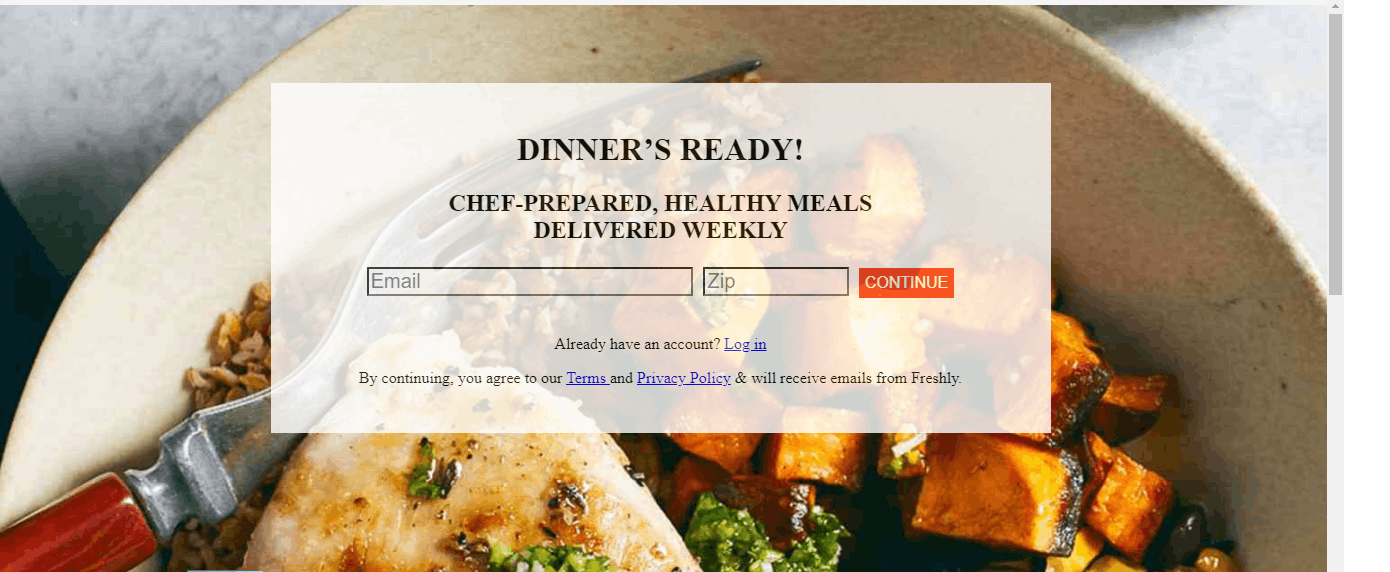
Landing Page:
The Landing page of Freshly website displays the meals, offers of their website. Header section and Footer section are same across all the pages. Here we used scroll animation when ever we scrolled down the particular content of the page will appear. In original website carousel slider is used we changed the carousel slider to testimonial slider.


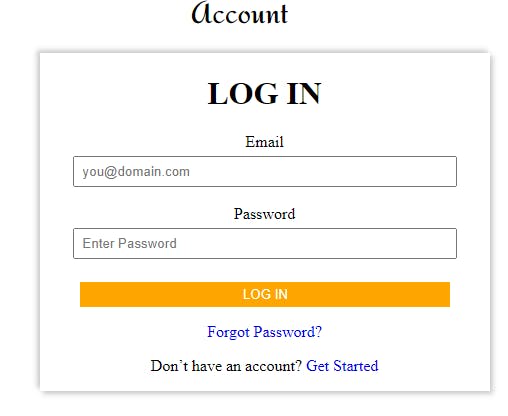
Login and Sign up Page:
User need to login before ordering a meal form freshly. If user's are existing user they can login and if they are not existing user then they can register using sign up.
login page:
 sign up page:
sign up page:

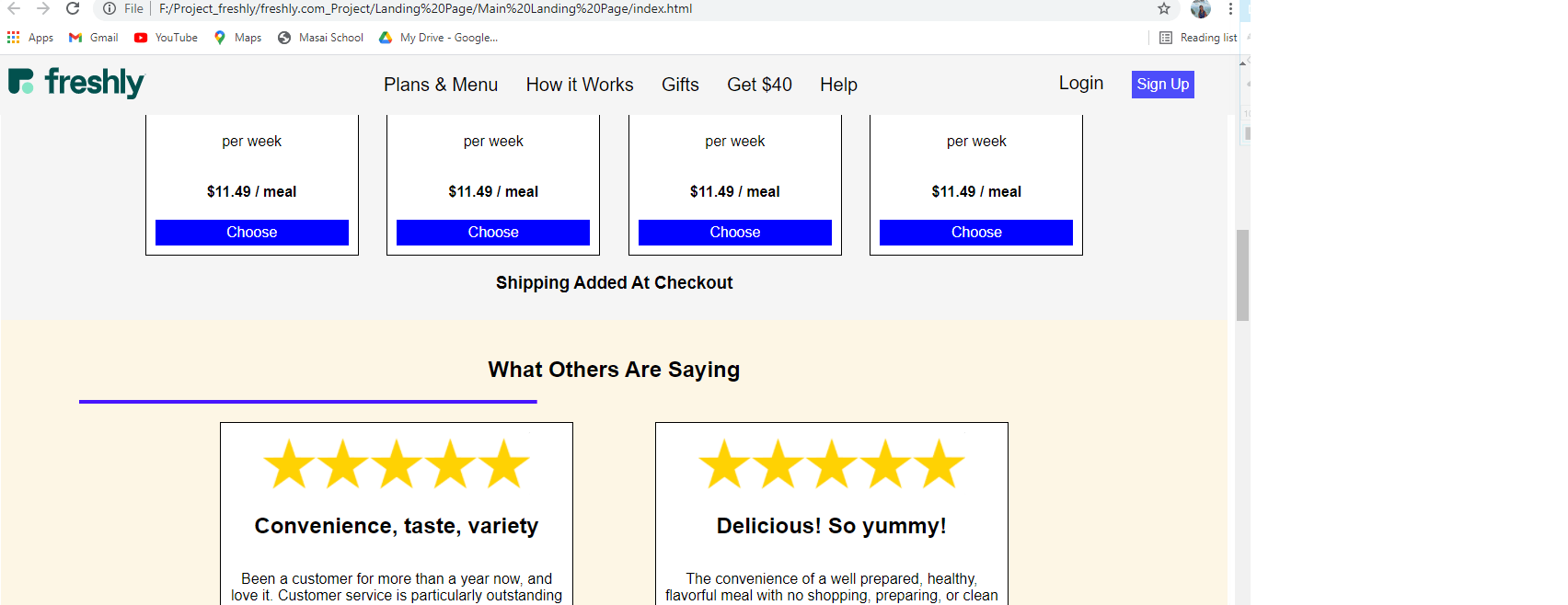
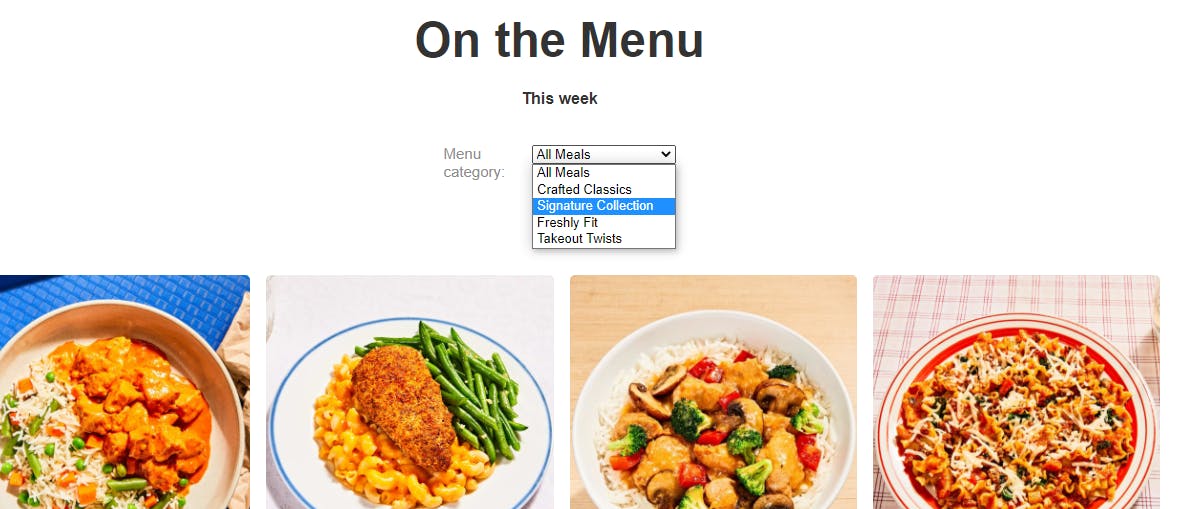
Plans and Menu:
The Plans and Menu pages shows the plans and menu of the various meals. There are weekly meals plan. There is a Dropdown for the menu so we can select our choice and add to cart.

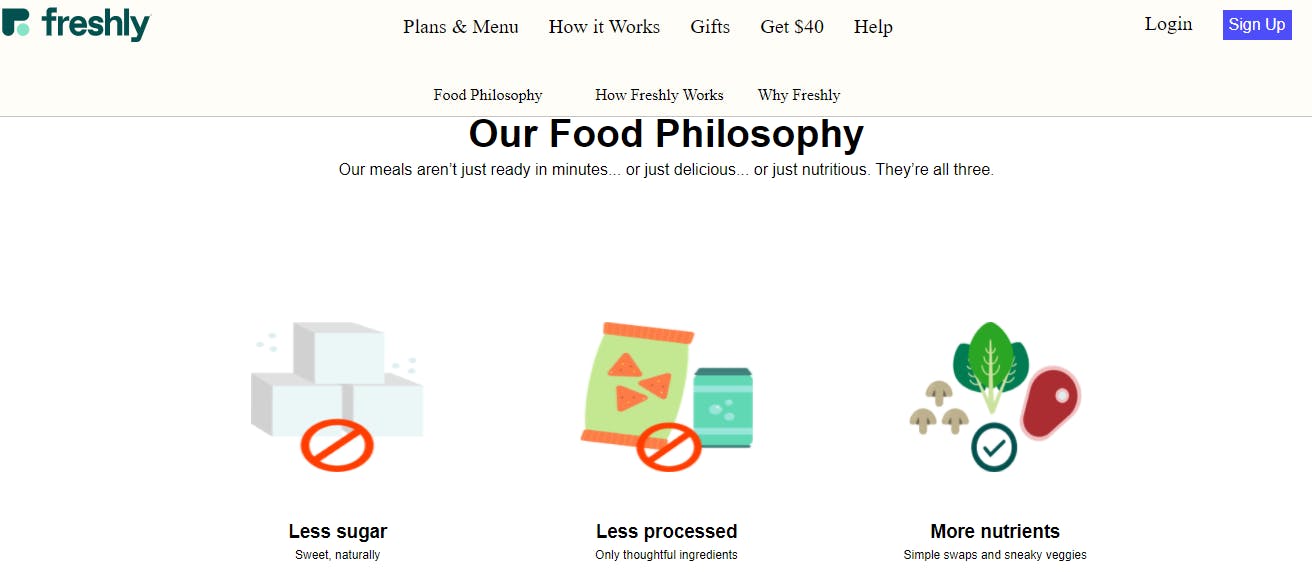
How it Works:
Here the page briefly tell about Freshly and how the freshly works. They provide gluten-free meals and delicious , nutritious food. They balance quality proteins, vegetables, complex carbs, and healthy fats for satisfying meals that average around 500 calories and 30 grams of protein.

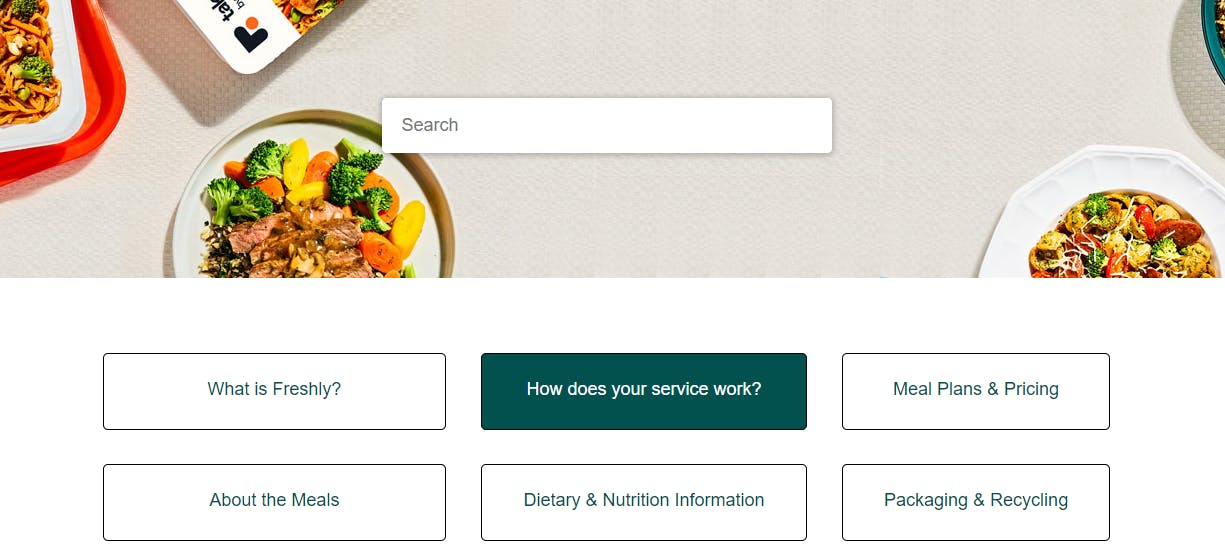
Help:
In Help section we can get frequently asked questions. The questions that you are asking if it is not present in the Help section then you can submit the request using submit request button. There you can attach files also.

Thanks For Reading